Watch this video or read the article below
Transcript
Here’s a search for Top Gun Maverick. This screen is definitely not your typical search results listing. You can see all kinds of information, such as the rating, show times, the cast, and more, right?
So, as you scroll down, get to the list of results, you see that some of the listings have additional information, such as the rating there, maybe the production companies, maybe how much the movie has grossed. And then below that, you can see a section for people also ask. There we can see some FAQs listed.
Wouldn’t it be amazing if your website could appear in this section? These results do not just happen magically. These results are called rich results. And there are many types of rich results. We showed you recipes, movies, and FAQs, but there are also so many others, such as job postings, events. products, videos, news articles, even more.
To get these types of rich results, you must add what is called structured data markup to your website. Structured data is coding that you can put on your website pages. People do not see it. Visitors to your website, do not see it at all, but search engines do see it. They know how to read the data. When a search engine indexes a website and finds the structured data on the pages, it will use that information to understand what your site is about in a better way and return your website so that it looks differently like the examples we just showed you.
Can you see the value in structured data? The way that Google presents websites with structured data on them is much more enticing. It’s much more valuable. People are more likely to click on those rich results than they are to simply see a list of websites and simply click on the title.
If you’re a local business, if you have events, if you’re selling products, if you have a how to or an FAQ document on your website, installing structured data will help your website. Get found and clicked on more often.
Let’s go over this a little more in detail
Want to make your WordPress site stand out in search results and be better understood by Google? Adding structured data markup is key.
What is Structured Data Markup?
Structured data markup is code that is added to web pages to help search engines better understand the content on those pages. Without structured data, web pages typically contain unstructured content like paragraphs of text, images, videos, etc. Search engines have a hard time identifying exactly what this unstructured content is about.
Structured data acts almost like adding metadata tags around content to identify what it is. For example, on a recipe page, instead of just having the ingredients as a paragraph of text, structural data markup allow you to label that paragraph of text as the “ingredients” section of the recipe.
Other types of information can also be labeled, like cook time, prep time, ratings, etc. Search engines know exactly how to interpret this structured data when they crawl and index pages.

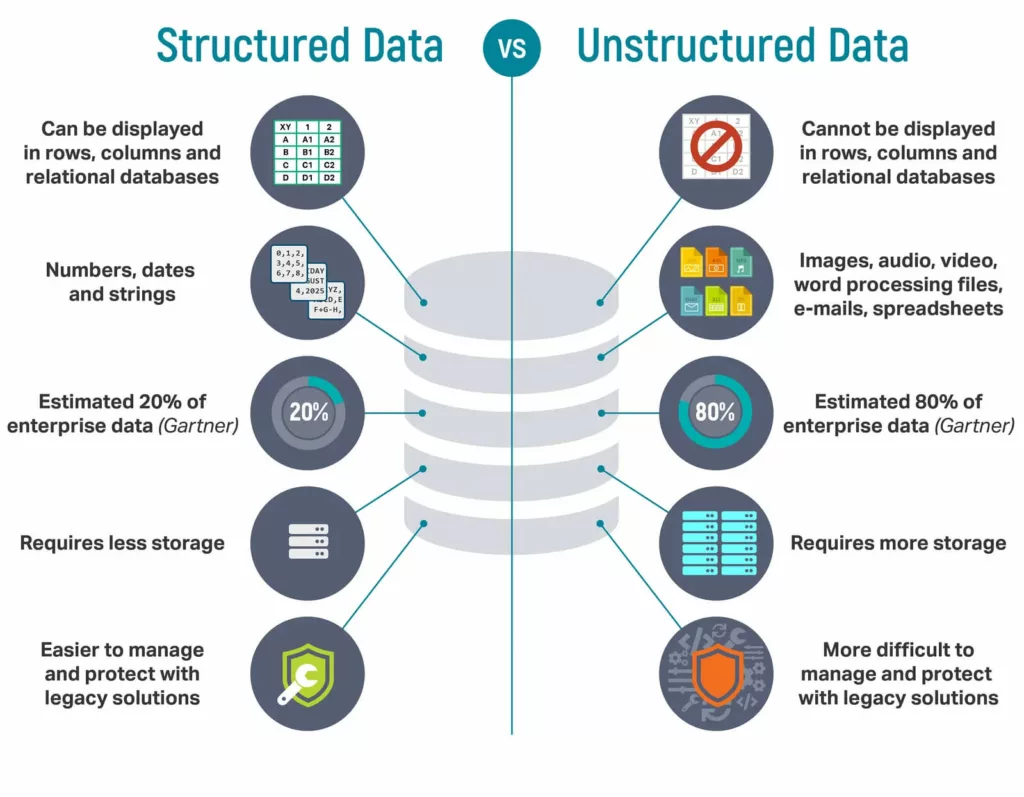
Key differences between structured data and unstructured data
So in summary, structured data:
– Uses schema code to apply labels and markup around pieces of content
– Identifies what sections of content represent – like ingredients, cook time, etc.
– Allows search bots to easily interpret what the content on the page is about
– Helps search engines better categorize, organize and display pages in results
Without structured data, search engines have to try to interpret meaning from unstructured text, images and other media on a page. Structured data makes it clear what content represents.
The most common structured data vocabulary is from schema.org which is an open standard supported by the major search engines. There are hundreds of schema types that can be used to markup content about products, events, recipes, reviews, people, organizations and more.
By adding structured data to your WordPress pages, you make it much easier for Google to understand your content and provide richer, more informative search results for users.
Why Add Structured Data to WordPress?
Adding schema markup to your WordPress site provides valuable benefits:
1. Helps search engines understand your content – Putting your content into schema fields helps search bots better interpret what your pages are about. This can improve crawling and indexing.
2. Can lead to rich results – Certain schema markup enables rich search results like star reviews, carousels, or data boxes. This helps you stand out on SERPs.
3. Boosts SEO – Pages with structured data tend to perform better in search results. The markup provides additional signals to algorithms about relevancy.
Structured Data WordPress Plugins
There are a few great plugins available to make adding schema markup to WordPress pages a breeze. The most popular option is Yoast SEO. Yoast SEO offers modules and blocks to add key types of schema markup without needing to know code.
Toto Coaching offers a hands-on-course on building a DIY Websites from scratch on WordPress platform. This will be a plus when you start setting up your website for SEO ranking
Let’s look at how schema markup works.
After you get all of these things you need to document them, and we help you do that in the Toto Coaching course.
Using the Yoast SEO Plugin
To follow along, you’ll first need to install and activate the Yoast SEO plugin if you don’t already have it.
Next, when editing a post or page you want to add markup to, look for Yoast blocks.
For example, if writing a “How To” post like a recipe or tutorial, you can use the “How-To” block:
This provides fields to add:
– Total time
– A description
– Individual steps
– Images
As you fill this out, the plugin automatically adds schema.org markup behind the scenes to structure it. No coding needed from you!
Yoast has blocks for other common schemas like FAQ, courses, recipes and more. Just insert the one matching your content type.
Check Structured Data Implementation
To verify Yoast is properly outputting schema markup, use Google’s Structured Data Testing Tool.
Plug in your URL and see if any issues appear. Make sure you test pages both for logged in users vs. logged out.
The testing tool also shows you exactly where your markup is placed in the page code. This helps troubleshoot if needed.
Other WordPress Structured Data Plugins
While Yoast SEO is likely the best free option, there are other structured data plugins to consider as well:
1. Schema Pro – Advanced features for adding and editing schema plus developer options. Price: $79/annual or $249/lifetime.
2. Rank Math SEO – An SEO suite alternative to Yoast that also handles schema markup. The free version is quite capable for most sites. Price: $69/annual.
Schema Implementation Tips
Here are some quick tips as you add schema markup to your WordPress site:
– Start with priority content first where you want rich results – key pages and posts that you want to better rank and stand out in SERPs. Schema can help achieve this.
– Audit your site to find low hanging fruit -Scan through your content and identify types that lend themselves to specific markup like recipes, FAQs, reviews, events, products, etc.
– Mix both manual markup and plugins – Consider manually adding some more complex schema using code, and rely on plugins for simpler broad content.
– Test before search indexing – Use the Google testing tool to validate your implementation works before search engines crawl updated content.
– Follow best practices – Ensure your markup meets Google guidelines and structured data best practices for optimal results.
Should You Hire for Schema Markup?
Some site owners choose to hire a developer or technical SEO specialist to implement schema markup properly. This can be worthwhile for large websites, ecommerce stores, or complex integration needs.
However, as seen above, the WordPress ecosystem offers user-friendly tools for beginners to add schema themselves. Start with free plugins, test that they output proper code, and enhance as needed over time.
To wrap it up, adding structured data to your WordPress site provides enormous SEO benefits. You can help search engines understand content, achieve rich results, and boost rankings.
Thankfully, great plugins like Yoast SEO make the implementation easy without needing to code schema yourself. Install Yoast, utilize available blocks matching your content, and verify proper output with Google’s testing tool.
What types of schema markup do you plan to add first?
This is the Toto way.
Read More Tips!
About the Author
Are You Searching the Internet for Help Building Your Website or Making it Better?
We are here to help you!!
Check out the entire DIY Website Building Course
where we walk you through building a website
from Start to Finish!
What are you waiting for? Let's get your website built!!
Not sure yet? But still wondering how to learn web design? Try a few lessons for free!
Sign up for a no-commitment free trial. You will be given access to two of our actual website building class lessons. One lesson is a shorter and more simple lesson, and the other is a longer, more involved lesson so that you can see the types of lessons we offer and you can get a feel for our coaches and what you will learn.
What are you waiting for? Let's get your website built!!




